
图1 SuperMap iClient 8C for Flash 开发流程
产品入门
在按照 目标系统需求 安装完所需要的软件后,就可以使用SuperMap iClient 8C for Flash 构建出界面丰富、高度互动、体验优越的地图应用。使用 SuperMap iClient 8C for Flash 开发流程如下图:

图1 SuperMap iClient 8C for Flash 开发流程
下面我们将介绍如何使用SuperMap iClient 8C for Flash 来构建一个简单的地图应用。
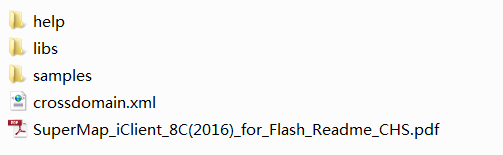
下载 SuperMap iClient 8C for Flash.zip 产品包文件,解压产品包文件于本地磁盘。

help 为帮助文档文件夹,其中包含:SuperMap iClient 8C for Flash Help.chm 。
libs 存放 SuperMap iClient 8C for Flash 库文件,库文件列表及作用见下表:
SuperMap iClient 8C for Flash 库文件列表
| 动态库文件 | 功能 |
| SuperMap.Web.swc |
SuperMap iClient 8C for Flash 客户端核心库。地图控件及其他显示控件、客户端图层、地图操作、地理要素、服务基类等对象在该动态库中: com.supermap.web.actions com.supermap.web.clustering com.supermap.web.components com.supermap.web.core com.supermap.web.events com.supermap.web.mapping com.supermap.web.ogc com.supermap.web.rendering com.supermap.web.resources com.supermap.web.themes com.supermap.web.utils |
| SueprMap.Web.iServerJava6R.swc |
支持 SuperMap iServer 8C 服务的动态库: com.supermap.web.mapping(该包下包含专门对接SuperMap iServer 8C 服务的图层:DynamicRESTLayer、HighlightLayer、TiledDynamicRESTLayer) com.supermap.web.resources |
| SueprMap.Web.iServerJava2.swc |
支持 SuperMap iServer Java 2008 服务的动态库: com.supermap.web.mapping(该包下包含专门对接SuperMap iServer Java 2008 服务的图层:DynamicHighlightLayer、DynamicIServerLayer、TiledCachedIServerLayer、TiledDynamicIServerLayer) com.supermap.web.resources |
| SueprMap.Web.Symbol.swc |
行业符号库,目前包含用于表示通讯行业基站的三叶草样式符号: |
| SueprMap.Web.Gear.swc |
工具包,目前包含地图打印功能: |
samples 存放 SuperMap iClient 8C for Flash 分别支持 SuperMap iServer 8C 和 SuperMap iServer Java 2008 服务功能的示范代码。打开此文件双击 samplecode_*/samplecode/samplecode.html (其中 ‘*’ 号代表 ‘iServerJava2' 或 ’iServerJava6R'),便能够浏览示范代码。 有关 SampleCode 使用说明请参见《范例代码向导》文档。
crossdomain.xml 为跨域文件。当客户端应用程序与服务不在同一个域下时,需要使用跨域文件。不同的服务发布方式, crossdomain.xml 的存放地址不同。以 Tomcat 和 IIS 为例:
SuperMap_iClient_8C(2016)_for_Flash_Readme_CHS.pdf 为产品自述文件,主要介绍产品包中各个文件的功能 。建议在使用产品之前详细阅读此文档,以便您更加灵活的使用 SuperMap iClient 8C for Flash 产品。
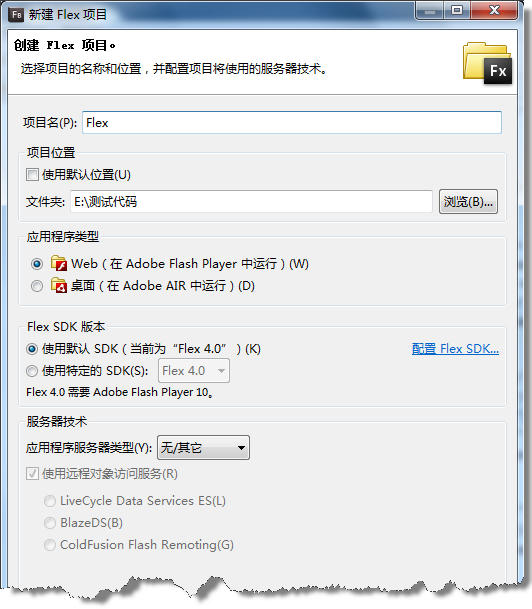
在 Flash Builder4 中,选择 “文件 > 新建 >Flex 项目”,或在 “包资源管理器” 窗口中右键单击选择“新建 > Flex 项目”,弹出 “新建 Flex 项目” 对话框。在“ 项目名” 栏中输入项目名称:

图3 新建工程
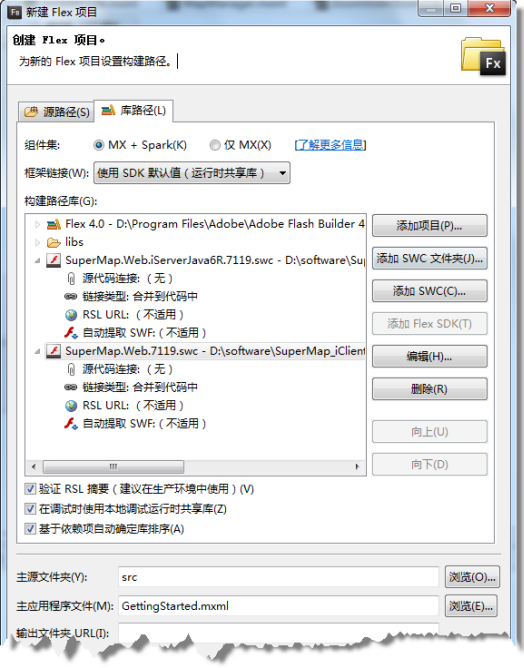
单击 “下一步” 按钮,再单击 “下一步” 按钮,转到 “创建一个新的 Flex 工程” 页面。
选择 “库路径” 复选项,加载产品库文件。单击 “添加 SWC” 按钮,弹出 “添加 SWC” 对话框,单击 “浏览” 按钮定位到库文件所在硬盘位置。 若使用客户端基本的地图功能等,需引用 SuperMap.Web.*.swc 库文件;如果需要使用 SuperMap iServer 8C 服务功能,则需引用 SueprMap.Web.iServerJava*.swc 文件。例如,如果要在地图控件上显示 SuperMap iServer Java 服务的地图,则需同时加载 SuperMap.Web.swc 和 SuperMap.Web.iServerJava6R.swc两个库文件。同时,可通过加载库文件所在文件夹(“添加 SWC 文件夹”) 加载产品的库文件。在“主应用程序文件(M)”一栏可更改主应用程序的文件名,本示例使用 GettingStarted.mxml。


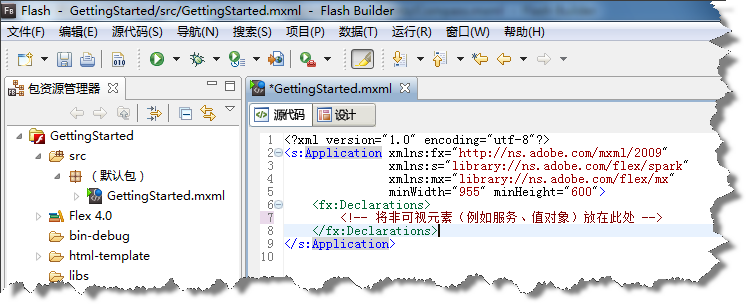
在 GettingStarted.mxml 中添加如下代码,实现访问 SuperMap iServer Java 服务提供的分块动态图层。其中红色字体部分为添加的代码:
| MXML |
 拷贝代码 拷贝代码 |
|---|---|
|
|
图6 访问 SuperMap iServer 地图
注意:代码中的地图服务地址(url)仅作为参考。该程序能够运行的前提是您已确定您的服务器上安装了 SuperMap iServer 8C 产品,并在 <SuperMap_iServer_Install_Location>\webapps\ROOT 中放置了跨域文件、地图服务地址输入正确,并启动了服务。
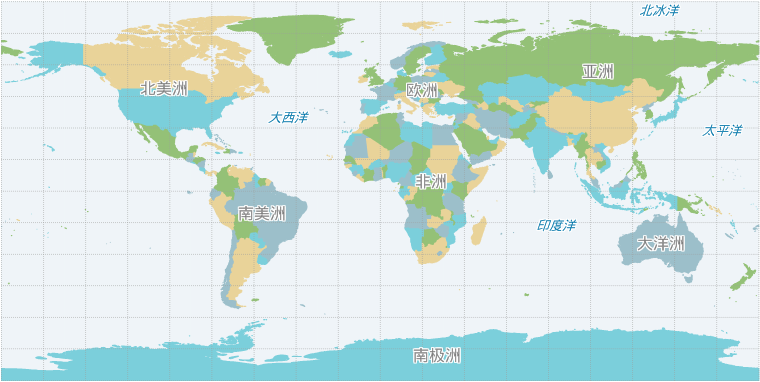
按 Ctr+F11 运行程序,或右键单击 GettingStarted.mxml 应用程序 --> 运行应用程序就可以在浏览器就可以在浏览器(在“窗口 --> 首先参数 --> 常规 --> Web 浏览器”中可更改默认浏览器)中看到访问 SuperMap iServer Java 服务发布的世界地图:

图7 访问 SuperMap iServer 8C 服务发布的世界地图
当您在本地直接访问示范代码时,如果出现“无法访问本地资源”类似的错误对话框时,或显示空白页面,您需要按照以下步骤解决此问题:
在您的系统安装盘(如:C盘)中找到C:\Users\[用户名]\AppData\Roaming\Macromedia\Flash Player\#Security文件夹(该目录仅做参考,若系统盘中不存在该路径,您可在搜索栏中直接搜索“#Security”文件夹),进入..\#Security\FlashPlayerTrust目录下,新建一个 .cfg文件(文件名称可任意定义),其中写入以下内容(如果您本机还有更多系统盘,按以下方式一一写入):

如果您的系统中不存在1)中所述的文件夹#Security,执行2)、3)步即可。在第2)步中您需新建FlashPlayerTrust文件夹,并按照第1)步新建.cfg文件。