| 倾斜摄影模型 |
倾斜摄影模型由于其生成技术机制,模型本身并没有单体化,即无法选中单个建筑,更谈不上查询、制作专题图等GIS功能。SuperMap GIS二三维一体化技术体系为突破倾斜摄影模型单体化的难点提供了思路,即采用将模型与二维矢量面叠加的方法来实现倾斜摄影模型的单体化表达与操作,并借助于SuperMap GIS本身在二三维一体化技术上的优势,进而实现了对倾斜摄影模型的查询属性、属性查图、空间查询、制作专题图等一系列GIS功能,有效地解决了倾斜摄影模型在GIS领域的应用难题。
倾斜摄影模型实现单体化的具体过程:鼠标选中场景对象后,通过鼠标与场景的交点获取当前选中的矢量面,通过模板阴影体绘制方式将该选中的矢量面叠加到倾斜摄影模型上,矢量面使用半透明的颜色,混合其对应的倾斜模型的颜色,从而实现对倾斜摄影模型的选中高亮显示。
这种单体化方式既不会给模型增加额外顶点,并且在选中时能够使模型边缘精确到像素级别,从而达到更加平滑的效果。另外,在SuperMap GIS中,倾斜摄影模型与矢量面是动态绑定的,即当仅浏览倾斜模型时,模型不会绑定矢量面;只有在需要选择模型、执行查询操作或制作专题图等操作时才会将模型与矢量面绑定。
倾斜模型实现单体化的关键之处在于设置图层选中风格(vectorLayer.set_selectStyle)的高度模式为贴对象(CLAMP_TO_OBJECT)。
实现模型单体化的主要代码如下。
//获取场景的矢量图层 var lyrVector = scene.get_layer3Ds().get_item("test@vector"); //将矢量图层的高度模式设置为贴对象模式 lyrVector.get_style3D().set_altitudeMode(SuperMap.Web.Realspace.AltitudeMode.CLAMP_TO_OBJECT); //设置面对象的填充前景颜色 lyrVector.get_style3D().set_fillForeColor(new SuperMap.Web.Core.Color(255,0,0,100)); lyrVector.refresh(); //将图层设置为可选择状态,便于选择和查询 lyrVector.set_isSelectable(true);
//新建一个风格,将用于设置面被选中时的风格 var style3d2 = new SuperMap.Web.Core.Style3D(); //用于设置选中风格的高度模式为贴对象模式 style3d2.set_altitudeMode(SuperMap.Web.Realspace.AltitudeMode.CLAMP_TO_OBJECT); //设置填充色 style3d2.set_fillForeColor(new SuperMap.Web.Core.Color(255,255,0,100)); //面图层被选中时的风格 lyrVector.set_selectStyle(style3d2); lyrVector.refresh(); |
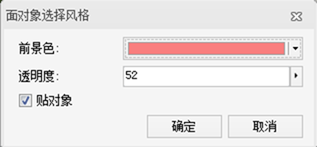
为了简化操作,建议用户在使用桌面产品配置场景时,通过设定“对象选择风格”来设置矢量图层前景色、透明度和勾选贴对象,同样可以使浏览器端的倾斜模型实现单体化效果。

图 3‑1 桌面中设置面对象选择风格

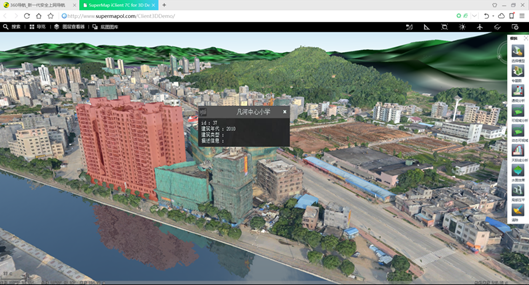
图 3‑2 高亮显示选中模型效果
倾斜摄影模型本身不具有属性信息,要实现GIS的基础功能-属性查询,仍采用二三维一体化的技术思路。在前述中我们通过叠加矢量面实现模型单体化,那么将模型的属性信息存放在矢量面的属性表中,获取与模型对应的二维矢量面属性表来返回模型数据的ID和属性信息,可轻松实现属性查询功能。这种二三维结合的方式在保证模型不修改、数据不膨胀的前提下,不仅实现了良好的显示效果,且其灵活的处理方式十分利于属性维护,建筑物信息变更时,只需要修改相应矢量面的属性表,用户还可根据应用需求新增各类用户字段。
在iClient3D for Plugin中则通过访问服务器端发布的数据服务实现属性查询,实现倾斜模型属性查询的主要代码如下。
function getFeaturesBySQL() { vectorLayer.removeAllFeatures(); var getFeatureParam,getFeatureParam1,getFeatureBySQLService,getFeatureBySQLParams; //新建查询过滤条件 getFeatureParam = new SuperMap.REST.FilterParameter({ name: "铁岭矢量面@DEMO", attributeFilter: " id = 37" }); //新建查询参数对象 getFeatureBySQLParams = new SuperMap.REST.GetFeaturesBySQLParameters({ queryParameter: getFeatureParam, toIndex:-1, datasetNames: ["DEMO:铁岭矢量面"]}); //新建SQL查询服务 getFeatureBySQLService = new SuperMap.REST.GetFeaturesBySQLService(url2, {eventListeners: {"processCompleted": processCompleted, "processFailed": processFailed}}); //向服务器端发送查询请求 getFeatureBySQLService.processAsync(getFeatureBySQLParams); }
//查询完成时执行回调函数 function processCompleted(getFeaturesEventArgs) { var i, len, features, feature, result = getFeaturesEventArgs.result; if (result && result.features) { features = result.features for (i=0, len=features.length; i<len; i++) { feature = features[i]; } } } |

图 3‑3 倾斜摄影模型的属性查询
在GIS应用中,往往需要制作专题图来表达图层要素某方面的特征,专题图是地图图层的符号化显示,通过设置渲染风格来突出用户所关注的要素,想要实现对不同类型倾斜摄影模型的分类展示,即制作倾斜摄影模型的专题图,同样需要采用二三维一体化的技术思路。倾斜摄影模型的专题表达可以广泛应用于各种领域中,比如在城市规划中,可以通过制作单值专题图将不同类型的建筑用不同的颜色标识出来,可以通过制作标签专题图可以直观的显示倾斜摄影模型名称或位置等基本信息。
SuperMap iClient3D for Plugin支持的专题图类型包括单值专题图(Theme3DUnique)、分段专题图(Theme3DRange)、标签专题图(Theme3DLabel)、统计专题图(Theme3DGraph)。
倾斜摄影模型制成专题图的实现过程分为两步:一,通过矢量面图层的属性信息生成单值、分段等专题图图层;二,通过模板阴影体绘制方式将专题图层叠加到倾斜模型上,矢量面专题图层使用半透明的颜色,混合对应倾斜模型贴图。
以单值专题图为例,在SuperMap iClient3D for Plugin中制作倾斜模型专题图的代码如下。
function addUniqueTheme(){ var themeUnique = new SuperMap.Web.Realspace.Theme3DUnique(); //利用“SmID”字段制作单值专题图 themeUnique.set_uniqueExpression("ID"); var style = new SuperMap.Web.Core.Style3D(); //新建单值专题图子项,子项的值为1 var item1 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item1.set_unique("1"); //设置第一个专题图子项的填充前景色 var color1 = new SuperMap.Web.Core.Color(249, 151, 185, 200); style.set_fillForeColor(color1); item1.set_style3D(style); //新建单值专题图子项,子项的值为2 var item2 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item2.set_unique("2"); //设置第二个专题图子项的填充前景色 var color2 = new SuperMap.Web.Core.Color(118, 199, 187, 200); style.set_fillForeColor(color2); item2.set_style3D(style); //新建单值专题图子项,子项的值为3 var item3 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item3.set_unique("3"); //设置第三个专题图子项的填充前景色 var color3 = new SuperMap.Web.Core.Color(252, 181, 148,200); style.set_fillForeColor(color3); item3.set_style3D(style); //新建单值专题图子项,子项的值为4 var item4 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item4.set_unique("4"); //设置第四个专题图子项的填充前景色 var color4 = new SuperMap.Web.Core.Color(187, 167, 207, 200); style.set_fillForeColor(color4); item4.set_style3D(style); //新建单值专题图子项,子项的值为5 var item5 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item5.set_unique("5"); //设置第五个专题图子项的填充前景色 var color5 = new SuperMap.Web.Core.Color(153, 183, 197, 200); style.set_fillForeColor(color5); item5.set_style3D(style); //新建单值专题图子项,子项的值为6 var item6 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item6.set_unique("6"); //设置第六个专题图子项的填充前景色 var color6 = new SuperMap.Web.Core.Color(150, 204, 153, 200); style.set_fillForeColor(color6); item6.set_style3D(style); //新建单值专题图子项,子项的值为7 var item7 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item7.set_unique("7"); //设置第七个专题图子项的填充前景色 var color7 = new SuperMap.Web.Core.Color(183, 209, 118, 200); style.set_fillForeColor(color7); item7.set_style3D(style); //设置单值专题图的默认风格,未在三维单值专题图子项之列的对象使用该风格显示 style.set_fillForeColor(new SuperMap.Web.Core.Color(189, 235, 255, 200)); themeUnique.set_DefaultStyle(style); //依次将各个专题图子项添加到专题图列表中 themeUnique.add(item1); themeUnique.add(item2); themeUnique.add(item3); themeUnique.add(item4); themeUnique.add(item5); themeUnique.add(item6); themeUnique.add(item7); //向三维图层集合添加该单值专题图图层。 layer3DTheme = scene.get_layer3Ds().addTheme3D(sceneUrl, "test@vector", "test@vector", SuperMap.Web.Realspace.Layer3DType.VECTOR, themeUnique); //将三维专题图叠加到倾斜模型上 ClampToLayer(layer3DTheme.get_name()); layer3DTheme.set_isVisible(true); } //将专题图层设置为贴对象模式叠加到倾斜模型上显示 function ClampToLayer(lyrName) { var lyrVector = scene.get_layer3Ds().get_item(lyrName); lyrVector.get_style3D().set_altitudeMode(SuperMap.Web.Realspace.AltitudeMode.CLAMP_TO_OBJECT); lyrVector.refresh(); //设置专题图对象选中时的风格 lyrVector.set_isSelectable(true); var style3d2 = new SuperMap.Web.Core.Style3D(); style3d2.set_altitudeMode(SuperMap.Web.Realspace.AltitudeMode.CLAMP_TO_OBJECT); style3d2.set_fillForeColor(new SuperMap.Web.Core.Color(255, 0, 0, 120)); lyrVector.set_selectStyle(style3d2); lyrVector.refresh(); } |

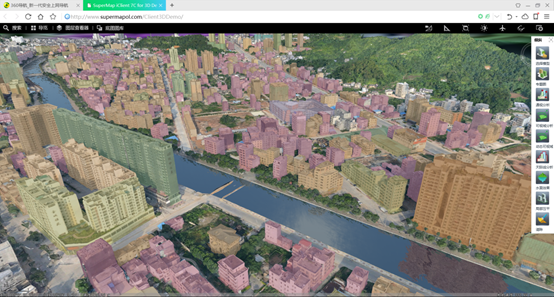
图 3‑4 单值专题图效果展示