三维图层类。
该类提供了三维图层显示和控制等便于三维地图管理的一系列属性 。
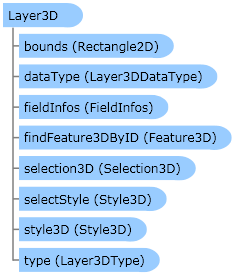
对象模型

语法
| ASP.NET Ajax Javascript (Specification) | |
|---|---|
SuperMap.Web.Realspace.Layer3D = function( strServerRootUrl : String, strLayerName : String, strDataName : String, l3dType : Layer3DType ) {}; |
|
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var instanceVar = new SuperMap.Web.Realspace.Layer3D(); |
|
示例
以下代码示范了如何加载三维图层并为其设置相关属性。
| JavaScript |  拷贝代码 拷贝代码 |
|---|---|
function TestLayer3D() { var sceneControl = new SuperMap.Web.UI.Controls.SceneControl(document.getElementById("sceneControlDiv")); var scene = sceneControl.get_scene(); 在场景中加载一个影像类型的图层,图层所在服务器地址为“serverAddress”,图层名称为“image_layerName”,与图层对应的数据名称为“image_dataName” var layer3D = scene.get_layer3Ds().add("serverAddress","image_layerName","image_dataName",SuperMap.Web.Realspace.Layer3DType.IMAGE); 设置三维图层的标题 layer3D.set_caption ("image layer"); 设置三维图层的描述信息 layer3D.set_description ("This is an image layer."); 设置三维图层的可选状态 layer3D.set_isSelectable (false); 设置三维图层的可见状态 layer3D.set_isVisible (true); 设置三维图层最大可见高程值 layer3D.set_maxVisibleAltitude (500000) ; 设置三维图层对象的可见距离 layer3D.set_visibleDistance (100000); var geoBounds = layer3D.get_bounds(); 飞行到目标区域 scene.get_flyingOperator().flyToBounds(geoBounds); } |
|
备注
三维图层种类有以下几种:数据集类型三维图层、地图类型三维图层、KML类型三维图层、影像文件类型三维图层、模型缓存类型三维图层和矢量文件图层。各种类型三维图层可以叠加在一起显示。
三维图层类提供了对三维图层的显示、选择等状态的控制,可以实现控制图层是否可选择,是否显示,还可以利用该类提供的属性获取图层中被选择的对象集合等。
如果加载地形图层,请使用 TerrainLayer 类。继承层次
Object
Sys.Component
SuperMap.Web.Realspace.Layer3D
需求
操作系统: Windows XP, Windows Server 2003, Windows Vista, Windows Server 2008, Windows 7
浏览器: Internet Explorer 6 以上

